今天繼續來說明如何讓 CloudFront 跟 AWS 服務整合,S3、EC2、ELB 可以參考在 Part 1的介紹
###整合 API G/W
API G/W 要整合 CloudFront,一般有兩個作法:
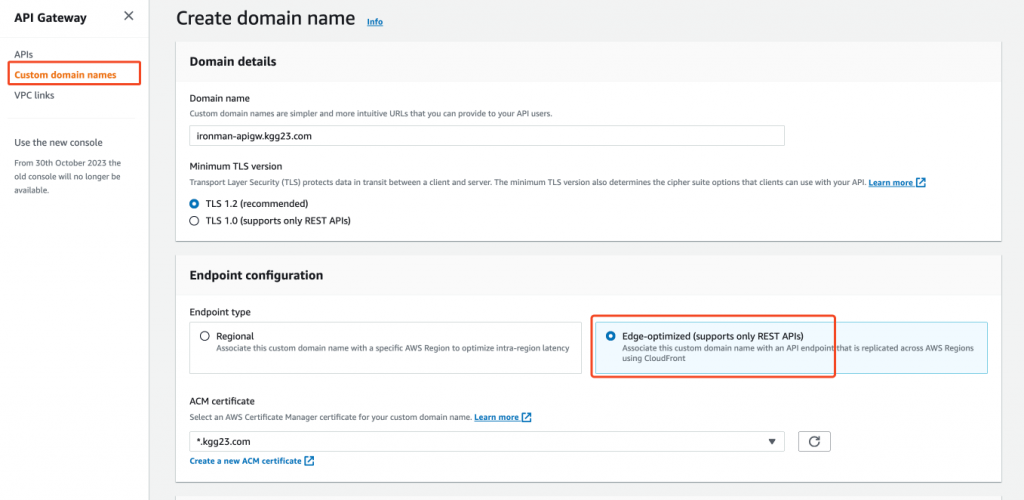
作法 1. 從 API G/W 本身的 Custom domain names 功能來做,當創建一組 Custom Domain Name 時,可以選擇使用 'Edge Optimized' Endpoint 來達成。(當然,你會需要選擇對應有包含域名的 certificate,甚至可以設置TTL)
依照文件說明,這的確就是使用 CloudFront
An edge-optimized API endpoint is best for geographically distributed clients. API requests are routed to the nearest CloudFront Point of Presence (POP). This is the default endpoint type for API Gateway REST APIs.
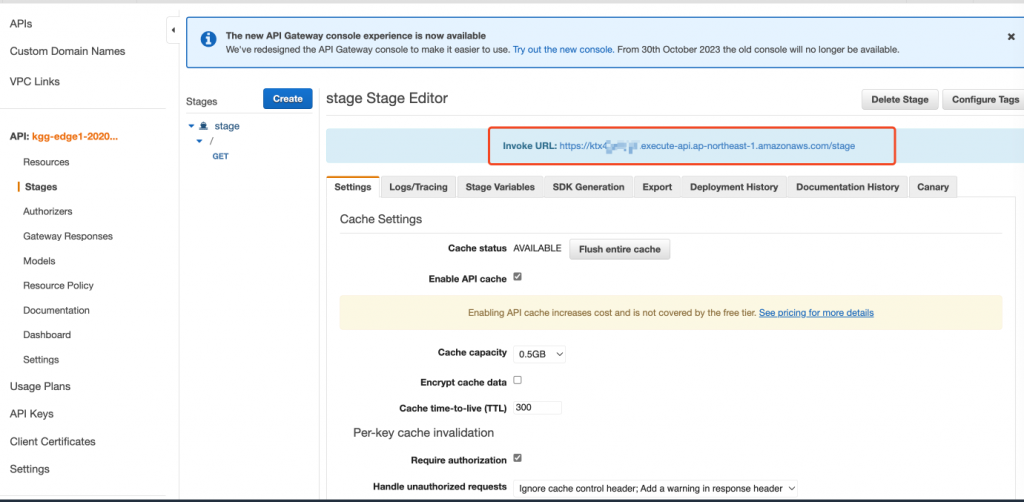
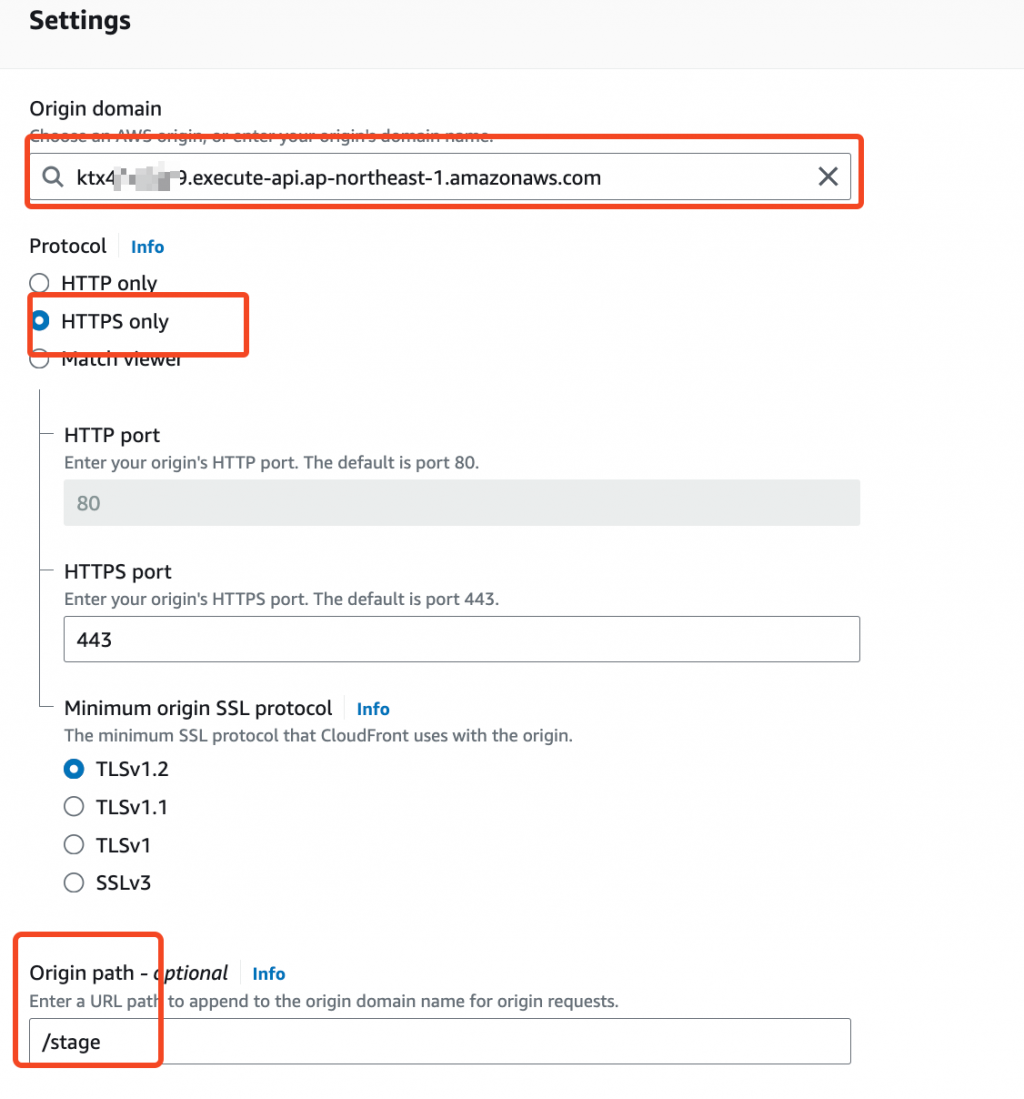
作法 2. 由 CloudFront 將 API G/W 當成一個,既然 API G/W 可以直接對外提供 Invoke URL,可以直接把這個 Invoke URL設定成 Origin + Path。
Origin + Path 設定
至於Policy
Cache Policy 選: CachingDisabled;
Origin Request Policy: AllViewerExceptHostHeader;
如果不能選這組 Origin Request Policy,則直接依照其設定:
- Headers: All except.. (勾選)'Host'
- QueryStrings: All
- Cookies: All
那,API G/W 跟 CloudFront 整合,或甚至直接放一個 CloudFront 在 API G/W 的 Endpoint 是不是合理的設計呢? 這問題永遠跟使用情境相關,沒有 100% 的答案。但如果你也想瞭解其它人的講法,可以參考這文章。
按照 AWS 的 Media 架構,MediaPackage 擔任了 Playback Endpoint 的角色,更重要的是,其提供了 JITP(Just-in-time packaging)功能,達成一份 Content 多種格式(ex: HLS/Dash/CMAF/SmoothStreaming)。
圖片來源: AWS for M&E Blog
要讓 MediaPackage 整合 CloudFront 是相對簡單的:
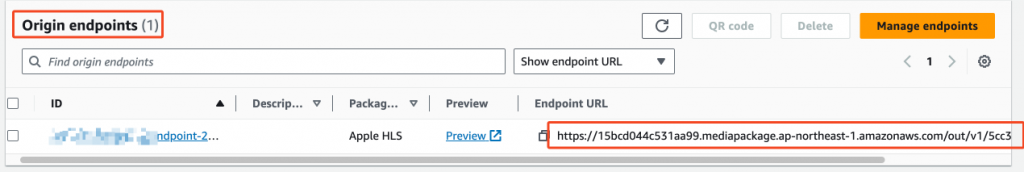
先登入 MediaPackage 的 Console ,選到對應的 MediaPackage Channel,找到 Origin Endpoints 的區塊,所列的 Endpoint 就是我們可以設定的 Origin + Path:
以 MediaPackage 的 HLS Endpoint 為例:
https://3asdbd1235678.mediapackage.ap-northeast-1.amazonaws.com/out/v1/12345678909876aabcdefadf/index.m3u8
對應 Origin 就是 3asdbd1235678.mediapackage.ap-northeast-1.amazonaws.com
path: /out/v1/12345678909876aabcdefadf/index.m3u8
再來需要額外創建兩組 Behavior,對應 m3u8 & ts,預設的
(Behavior 1)
Path Pattern: \*.m3u8
CachePolicy 可以直接選成 CachingDisabled,或者自建新的 CachePolicy,TTL設短秒數(ex: 2 秒); 相關 Headers/Querystrings/Cookies 都不轉發
(Behavior 2)
Path Pattern: \*.ts
TTL: 86400/86400/86400
CachePolicy: 新建一組有轉發 'QueryString' 的 Policy,其餘 Headers、Cookies 可以不轉發
搞定。
MediaTailor 要與 CloudFront 整合的話,要兩邊服務都搭配設定。
假設你的影片是放在 https://videosource.kgg23.com/VoD/ 目錄下
預計使用在 ap-northeast-1 區的 MediaTailor 服務,將其設定為 CloudFront 的 Origin 之一。那麼對應的廣告影片 source 會來自 https://segments.mediatailor.ap-northeast-1.amazonaws.com
假設這組 ClouFront Distribution 的 CNAME 是 ironman-emtcdn.kgg23.com
你已經建立好一組可以插入廣告的 MediaTailor Channel,對應的 HLS Prefix 範例如下
https://bdaaeb4bd9114c088964e4063f849065.mediatailor.ap-northeast-1.amazonaws.com/v1/master/hashed-account-id/ad-demo-with-cdn/
可以播放的 URL 範例:
https://bdaaeb4bd9114c088964e4063f849065.mediatailor.ap-northeast-1.amazonaws.com/v1/master/hashed-account-id/ad-demo-with-cdn/VoD/GraceVideo/IMG_6025.m3u8 (這是範例,不可播)
步驟 1: 建立一組 CloudFront,先將上面的三組 Origin 建立起來,但注意,都不需要加上 Path
origin 1: videosource.kgg23.com
origin 2: segments.mediatailor.ap-northeast-1.amazonaws.com
origin 3: bdaaeb4bd9114c088964e4063f849065.mediatailor.ap-northeast-1.amazonaws.com
步驟 2: 建立不同的 Behavior,對應不同的 Origin:
** 第一組 Behavior **
Path Pattern: /VoD/*
對應的 Origin: videosource.kgg23.com
TTL 視你實際需求而定,不需要特別轉發什麼 Headers/Querystrings/Cookies
** 第二組 Behavior **
Path Pattern: /tm/*
對應的 Origin: segments.mediatailor.ap-northeast-1.amazonaws.com
TTL: 可以很長
** 第三組 Behavior **
Path Pattern: Default(*)
對應的 Origin: bdaaeb4bd9114c088964e4063f849065.mediatailor.ap-northeast-1.amazonaws.com
Policy: Caching Disabled.
步驟 3: (optional)可以透過 Simple CORS 添加 CORS 標頭回應,讓網頁中的 Player 可以順利載入影片。
完成這兩組後,我們先切到 MediaTailor 端的設定
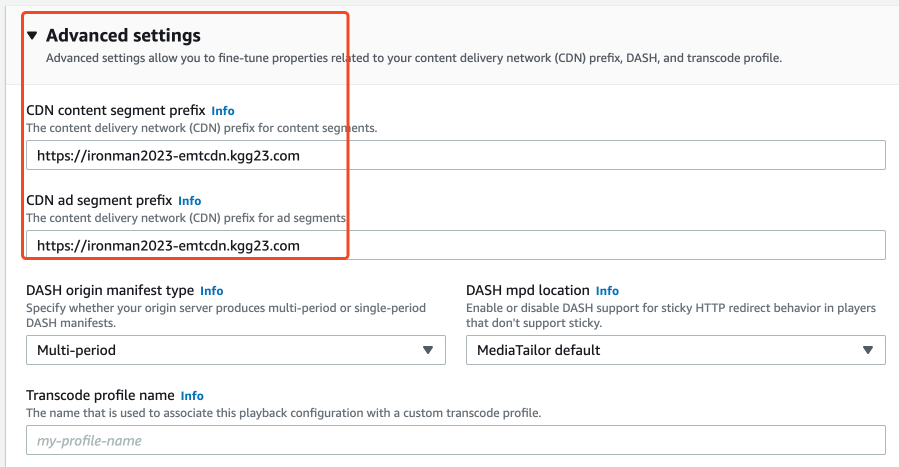
步驟 1: 在 MediaTailor 的 Channel設定,找到 CDN Integration,在 Content & AD 的 segment prefix 都填入 CloudFront Distribution 使用的 CNAME
步驟 2: 記下 MediaTailor Channel 的 HLS Playback Prefix,如下(不需包含 path)
步驟 3: 儲存設定。
此時當存取 MediaTailor 的播放 URL時,我們改以 CloudFront 的 CNAME 來存取。
ex:
原本: https://bdaaeb4bd9114c088964e4063f849065.mediatailor.ap-northeast-1.amazonaws.com/v1/master/hashed-account-id/ad-demo-with-cdn/VoD/GraceVideo/IMG_6025.m3u8
現在: https://ironman2023-emtcdn.kgg23.com/v1/master/hashed-account-id/ad-demo-with-cdn/VoD/GraceVideo/IMG_6025.m3u8
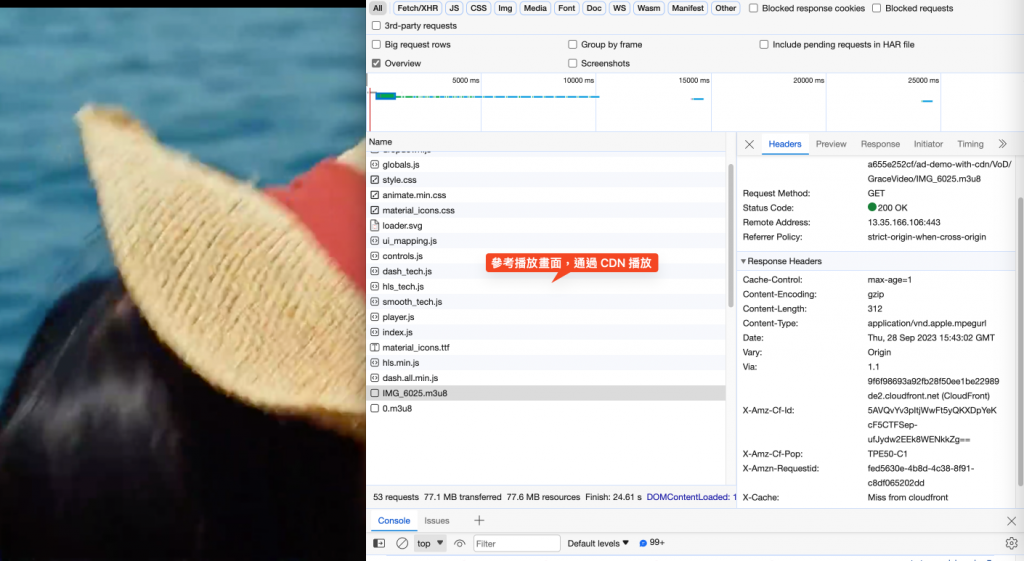
也已經可以正常播放,參考示意畫面如下
以上,就是整合這三種服務的作法。 恭喜你(也恭喜我自己。我們一起讓 CloudFront 好好為我們努力 :)
